Industry Personas in Pharma: Tailoring UI/UX for Maximum Impact

The pharmaceutical industry is undergoing a rapid transformation, driven by technological advancements and the growing need for patient-centric solutions. At Rower Consulting, we specialize in optimizing user experience (UI/UX) design within the pharmaceutical sector, ensuring seamless interactions between healthcare providers, patients, and digital platforms. Our expertise in personalized medicine, artificial intelligence (AI), digital health, and regulatory compliance positions us at the forefront of pharmaceutical innovation. Pharmaceutical ecosystems involve diverse stakeholders, each with unique needs and challenges. Understanding these industry personas is key to designing effective solutions that improve engagement, efficiency, and decision-making. Below are the primary personas we cater to at Rower Consulting: 1. Sales Representatives: Tech-Enabled, Lean Salesforce Sales reps are the frontline of pharmaceutical commercialization. They require intuitive, data-driven tools to effectively communicate product value to healthcare professionals (HCPs). Key Needs: How Rower Helps: 2. Sales Leaders: Driving Growth Through Portfolio Approach Sales leaders focus on developing and deploying high-performing field teams. They need tools to track performance, interpret consumer behavior, and optimize engagement strategies. Key Needs: How Rower Helps: 3. Marketing Professionals: Agility in Go-to-Market Strategies Marketing teams in pharma must execute brand strategies while monitoring real-time market performance. They require advanced, data-driven platforms to optimize marketing tactics and ROI. Key Needs: How Rower Helps: 4. Market Access & Strategy Analysts (MASA): Monitoring Market Signals MASA professionals focus on ensuring accessibility and reimbursement for pharmaceutical products. Their work is heavily reliant on tracking policy changes, competitor strategies, and real-time market signals. Key Needs: How Rower Helps: 5. Commercial Leaders: Strategic Decision-Makers Executive leaders, including the Chief Commercial Officer (CCO), Commercial Leadership Team (CLT), and Board of Directors (BoD), oversee overall business strategy and drive long-term growth. Key Needs: How Rower Helps: The Future of Pharma with Rower Consulting As the pharmaceutical industry continues to evolve, the importance of intuitive, patient-focused UI/UX design will only grow. At Rower Consulting, we are committed to: Through our expertise in UI/UX, AI, and digital transformation, we help pharmaceutical companies bridge the gap between cutting-edge technology and user-friendly experiences. Let’s shape the future of pharma, healthcare, and patient engagement—together.
The Hidden Costs of Data Silos and the Power of Unified Analytics

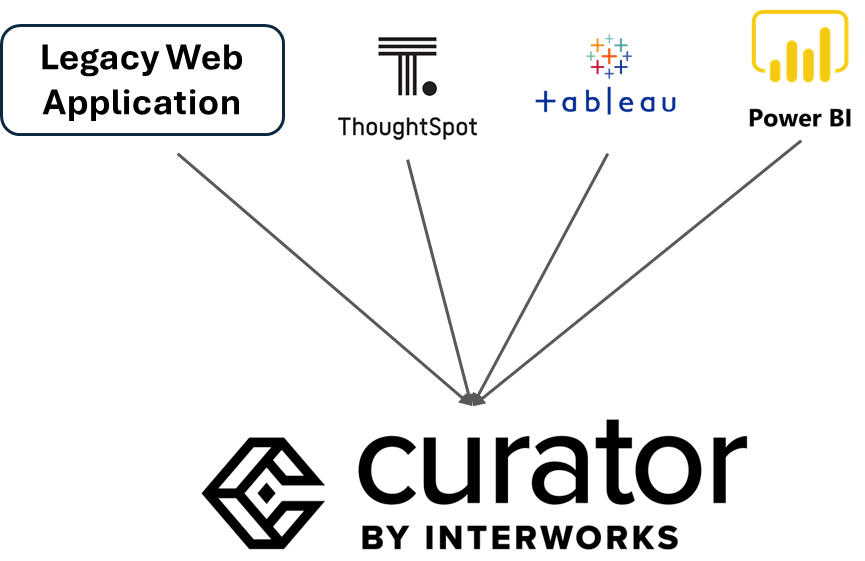
In today’s data-driven world, data silos are the silent killers of enterprise growth. They fragment teams, slow decision-making, and obscure opportunities hidden in your data. For businesses to remain competitive, unifying silos isn’t just an option—it’s a business imperative. At Rower Consulting, we understand that unifying your data estate is the foundation of innovation. That’s why we’ve partnered with Interworks Curator, a transformative platform that unites tools like Tableau, Power BI, and more into a single, seamless experience. Together, we’re helping organizations move from disconnected systems to a unified analytics environment that drives smarter, faster decisions. The High Cost of Data Silos Silos don’t just slow your team—they jeopardize your entire strategy. Here’s how they hurt your business: The result? Opportunities are missed, resources are wasted, and your organization risks falling behind. The Solution: Curator by InterWorks Curator is the unifying force your business needs. As the connective layer for your analytics tools, Curator creates a centralized, intuitive platform that enables real-time insights, seamless collaboration, and streamlined decision-making. Here’s How Curator Transforms Your Business: The Rower Consulting Advantage Unifying silos requires expertise. Here’s why Rower Consulting is your ideal partner for implementing Curator: Why Unifying Silos Matters Maintaining silos isn’t just inefficient—it’s a strategic risk. Unified analytics deliver: The Future of Analytics Starts with Rower Consulting Unifying your analytics isn’t just about tools—it’s about creating a connected, agile, and innovative organization. Curator by InterWorks, implemented by Rower Consulting, gives you the foundation to unify your silos, foster collaboration, and unlock the full potential of your data. Ready to unify silos and unlock your organization’s full potential? Explore the possibilities with Rower Consulting and Curator. Sign up for a personalized demo through our Collaboration Gateway to see how unified analytics can revolutionize your business. Let’s move from silos to unity—together.
Why Should You Migrate to Tableau Cloud?

In today’s fast-evolving data analytics space, companies are quickly realizing the need to migrate their data platforms to the cloud. As one of the leading data visualization tools, Tableau Cloud stands out as a great choice for your business’s cloud data needs. Moreover, Tableau Cloud offers a robust, scalable, and secure network solution to manage your analytics environment. However, it is important to note that the migration process requires strategic planning and careful preparation. This guide is meant to help your business explore some of the benefits, considerations, and steps to ensure a successful migration to Tableau Cloud. Moving your data to Tableau Cloud will unlock the following advantages: Preparing Your Data for Migration The key to a successful migration begins with preparation. Here are the necessary steps to make sure your organization is cloud-ready: Clearly understanding what you will do with the analysis results is integral to making the most of Pulse AI’s capabilities. Steps for Migration Evaluate Your Current Environment Analyze your current analytics setup. If your data is on-premise, consider migrating to a cloud-based data platform to avoid the complexities of Tableau Bridge. Best Practices for Optimizing Your Analytics Setup How Rower Consulting Can Help Migrating to Tableau Cloud can feel overwhelming, but it doesn’t have to be. Rower Consulting specializes in guiding businesses through the migration process with tailored strategies and expert support. Our services include: • Data Preparation: Ensuring your data is clean, structured, and ready for Tableau Cloud. • Cloud Migration Planning: Developing a comprehensive roadmap for a seamless transition. • Integration Support: Simplifying the connection between your data and Tableau Cloud. • Training and Enablement: Equipping your team with the skills to leverage Tableau Cloud and Tableau Pulse effectively. With Rower Consulting by your side, you can unlock the full potential of Tableau Cloud while minimizing risks and maximizing ROI.
Why You Should Migrate from Alteryx to Dataiku

1. Rower’s Strategic Partnership with Dataiku Rower has a strategic partnership with Dataiku that allows for seamless integration with existing data solutions. This partnership enables businesses to migrate their data smoothly from previous databases into Dataiku’s environment, enhancing operational efficiency and minimizing disruption during the transition. 2. Industry-Leading AI Capabilities: Within the data market offerings, Dataiku is the best-positioned company for AI capabilities and enterprise solutions. Moreover, Dataiku is also an industry leader according to Gartner’s Magic Quadrant. For context, the Gartner Magic Quadrant is a research methodology and visual tool created by the renowned global research and advisory firm Gartner. It evaluates technology companies and their products within the markets in which they operate. The two major criteria used for evaluation in the quadrant are “ability to execute” and “completeness of vision.” Gartner’s Magic Quadrant is widely used among businesses to assess tech companies and help businesses make informed decisions when choosing the right technology solution for their needs. When we compare Alteryx and Dataiku according to Gartner’s metrics, we can see that Dataiku is the clear winner in both categories, which further solidifies its position as an industry leader. 3. Accessible AI Functionality: As we venture into a world further propelled by AI and our ability to harness its power, Dataiku stands at the forefront of maximizing your data with its built-in AI functionality. The simple drag-and-drop interface makes AI not only intuitive but also accessible across teams. AI models are made available as widgets that your team can leverage without the need for coding skills. Additionally, Dataiku’s no-code environment is highly flexible. It supports all major programming languages for those who prefer to code, making it versatile and catering to every team’s technical level. 4. Cloud-based solution: Unlike Alteryx, which has traditionally been limited to desktop usage and can still present challenges with scalability and accessibility, Dataiku offers a robust, collaborative cloud-based environment. This enables all team members across various departments to work on projects simultaneously, fostering much greater collaboration. With Dataiku, teams can scale effortlessly as data needs grow, ensuring a seamless experience that avoids the potential bottlenecks of traditional desktop applications. Case Study: How Dataiku Elevates Rower’s Clients in the Pharmaceutical Sector For one client in the pharmaceutical industry, Rower utilized Dataiku to automate their sales forecasts. This resulted in forecast predictions that were 40% more accurate than previous models. Furthermore, the sales team was able to leverage the refined and more precise sales forecasts provided by Dataiku, which allowed the team to set more accurate sales targets. Streamlining HCP Target Lists Dataiku enabled our client to automate the creation of healthcare provider (HCP) target lists, transforming a previously manual, time-consuming task into a streamlined process. This increased accuracy and saved valuable resources for the team. R&D Innovation with Automated Chemical Analysis Rower supported another client’s R&D team by leveraging Dataiku to automate chemical evaluations within patent databases. This enhancement expedited the research process, allowing the team to evaluate chemical properties in less time, contributing to faster innovation cycles. Call to Action: Unlock the Full Potential of Your Data with Rower and Dataiku If you’re looking to streamline your data migration from Alteryx or optimize your AI capabilities, now is the time to connect with Rower. Our consultancy team has the knowledge and experience to replicate your existing logic in Dataiku, providing a smooth and efficient transition. Ready to take the next step in data innovation? Contact Rower Consultancy today to discover how we can help you drive greater efficiency, collaboration, and AI success with Dataiku.
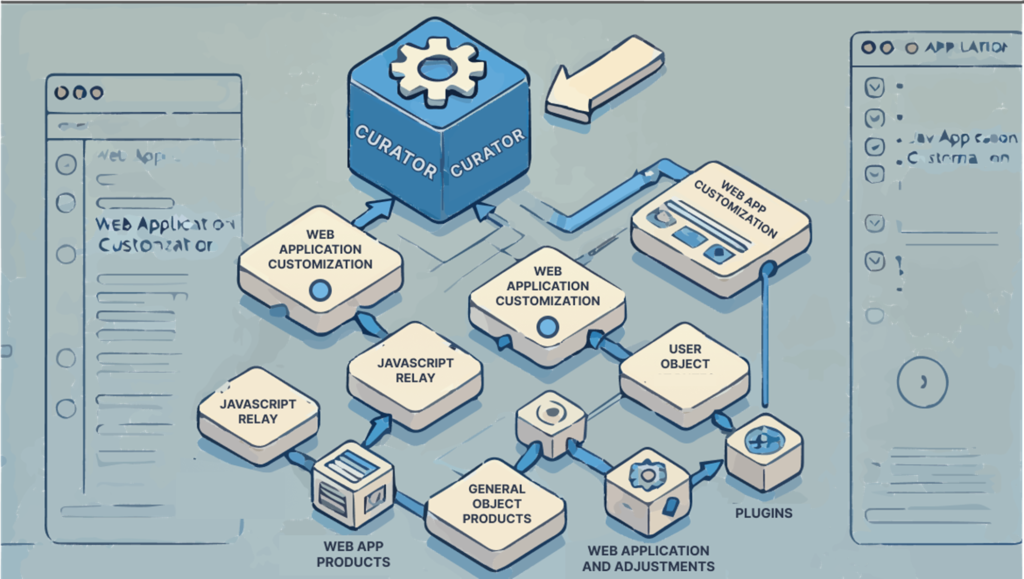
Customizing Curator for Enhanced User Experience: A Deep Dive into Tailored Solutions

Introduction On the Curator side of things, some customization was required to meet the client’s needs, and this took the form of some JavaScript attached to the headers added through Curator’s back-end interface. Customization Requirements There were three parts to this customization: First, we added a relay object to communicate with the legacy web application. Second, we added a user object to determine which groups a given user could access. Third, we added a general object to include required DOM adjustments and third-party plugins. Relay Object The relay object contained variables and functions required for communication, including a reference to the current iFrame and a message subscription to receive messages from the legacy application when page links were clicked. Based on the content of these messages, required parameters were saved to a cookie to survive the reload and the user rerouted to the appropriate page. User Object The user object was a little more complicated. Curator has the capability to pass along SAML attributes, which is perfect for fine-tuning a user’s experience based on organizational roles and access, but this required the client’s AD to be set up with this information. This was the goal, but we needed a temporary solution until this could be completed that would allow for an easy transition once it was in place. Interim Solution The interim solution was to use a JSON data file that could be generated from their database. The user object reads this file and matches the current user, but once AD is properly set up, the function that reads and matches can be swapped for one that gets the SAML attributes, and the rest can remain untouched. Role-Based Access To start with, we had a handful of roles or personas, and we had multiple people who required access to more than one. Each persona centered around a particular aspect of the business and so had a catered menu to meet their specific needs and also reduce the unnecessary menu bloat that had existed before role partitioning was introduced by our project. Curator offers customization for groups and menus that offered up the lion’s share of work, and all we really had to do was assign the user to the proper group, which was easily accomplished using Curator’s extensive API. With a little bit of JavaScript to obtain the user information and calls to the API to set the group, the user is presented with their personal menu. For users with access to more than one persona, options were added to the user drop-down menu showing which role they had access to, as well as which they were currently using. General Object The general object had minimal responsibilities, mainly initializing the worker objects and a third-party news/notification plugin. CSS Modifications We introduced a number of CSS modifications in order to mimic the legacy application UI as the client wanted it to match that look and feel if possible. There were a few basic additions such as a responsive “hamburger” pop-out menu that the legacy web app did not have, so there was some creative license encouraged by user feedback. None of us were particularly surprised when the client expressed a growing preference for the non-legacy UI elements. And should they ever wish to upgrade other elements of the UI, it is a few CSS class definitions away. Conclusion Using Curator for this project was the right call for this client, and their customer support was outstanding. There is no doubt the client is now positioned to take full advantage of a suite of enterprise tools that will continue to provide an increasing return of value. With the Curator implementation complete, our client is now equipped with a powerful, integrated solution tailored to their specific needs. From overcoming authentication challenges to customizing user experiences, we’ve covered a lot of ground. The result is a robust, secure, and cohesive system that enhances their operational capabilities. We hope this series has provided valuable insights into the intricacies of integrating long-standing applications with modern cloud based platforms. Stay tuned to our blog for more exciting projects and innovative solutions!
Overcoming Authentication Hurdles: Integrating Legacy Applications with Curator by Interworks

Introduction To continue from where we left off, the technical challenges involved in embedding what we refer to as a “legacy application” were not as bad as we feared, though by the same token, the process was not as smooth as we hoped. Modifying the App Configuration The first step was modifying the app configuration, which amounts to setting the ‘frame-src’ and ‘frame-ancestors’ in the Content Security Policy to allow embedding only from our Curator site. Pretty straightforward in an Nginx application once you get access. Initial Embedding Attempt For kicks, we embedded the entire app in a single iFrame and got the OAuth login screen as expected, followed by a swift permission denied from “login.microsoft.com.” Some of you may be nodding at this point because you know that Microsoft does not allow any sort of auth request to originate from an iFrame, and nor should it. It did present something of a problem considering the client wanted the web app to be independently accessible and secure. SAML Authentication Integration Curator itself has built-in support for SAML authentication workflows, and Power BI and the client were set up to use SAML, so it seemed natural that we could adapt the web app to use SAML as well. With everything under the same hood, we had hoped the SSO from the Curator login would extend to the application and since they wouldn’t be prompted to log in, all would be well. Dealing with Outdated Dependencies The shadow hanging over any implementation was, of course, the mountain of outdated dependencies involved with the application. But thankfully, the web app was using Docker, and the existing OAuth proxy was being run in its own container, so all we had to do was swap out that container for a custom SAML proxy that served up the same information. Node Express and SAML-Passport made this fairly straightforward to set up, and we had SAML authentication protecting the web app itself. Resolving Permission Issues Back to Curator though, and what do we find? Permission denied, of course! As it turns out, having multiple applications authorized with SSO through the same IDP will indeed allow a single sign-on for the user, but in the background, each application still sends out a request regardless of status, and that check remains disallowed from within an iFrame. Alternate Authorization Path The solution was to have an alternate authorization path, which was provided by Curator’s REST API (and their awesome support staff!). In the case where the web app was being run within an iFrame, the SAML proxy container would reach out to Curator instead of Microsoft to obtain identity. In effect, this put the embedded app under the umbrella of Curator SAML and removed that permission-denied issue. As Azure Active Directory was the identity provider for each component we had a consistent security backplane for the solution. And voila, web app pages were rendered properly and securely within Curator iFrames. Looking Ahead We’ve made significant progress in integrating the legacy web application with Curator, overcoming initial technical challenges and ensuring secure and seamless access through SAML authentication. But our journey doesn’t end here. In the next and final installment of our Curator Implementation series, we will dive into the customizations that were crucial to meeting our client’s unique needs. From JavaScript tweaks to role-based access control and UI enhancements, we’ll reveal how we tailored Curator to deliver a truly personalized and efficient user experience. Stay tuned for more insights and the final touches that made this project a resounding success!
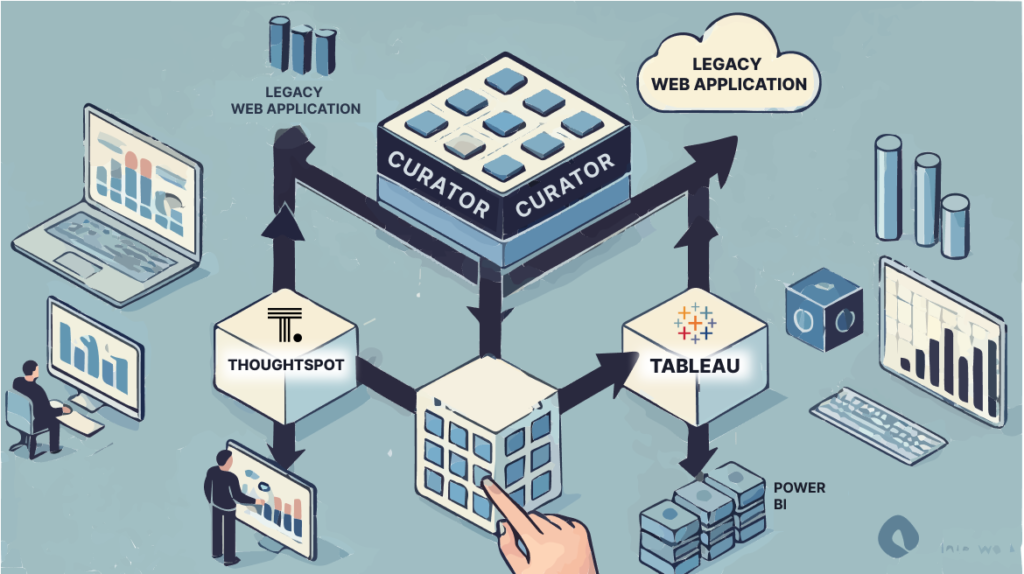
Seamlessly Transitioning from Legacy Systems: A Case Study in Innovation and Efficiency with Curator by Interworks

Are you struggling to update your outdated legacy systems without interrupting your users? Discover how Rower Consulting utilized Curator by Interworks to seamlessly transition a client’s poorly written legacy application with over 60,000 lines of code into a modern, more efficient data management system. By embedding the legacy application into Curator and utilizing Power BI integration, the client was able to keep their business running without an interruption of service or data migration, ultimately resulting in a more user-friendly experience. Dive deeper into the technical challenges and innovative solutions utilized by our team to navigate this complex transition in our upcoming blog post.
The World Is Reactive: Using Proven Tech To Boost Your Bottom Line

Generative models will change the pace of business, and that pace is only increasing. You system’s response time is no longer a nice-to-have. Here we outline a proven toolset we use to meet the need for speed.