Customizing Curator for Enhanced User Experience: A Deep Dive into Tailored Solutions

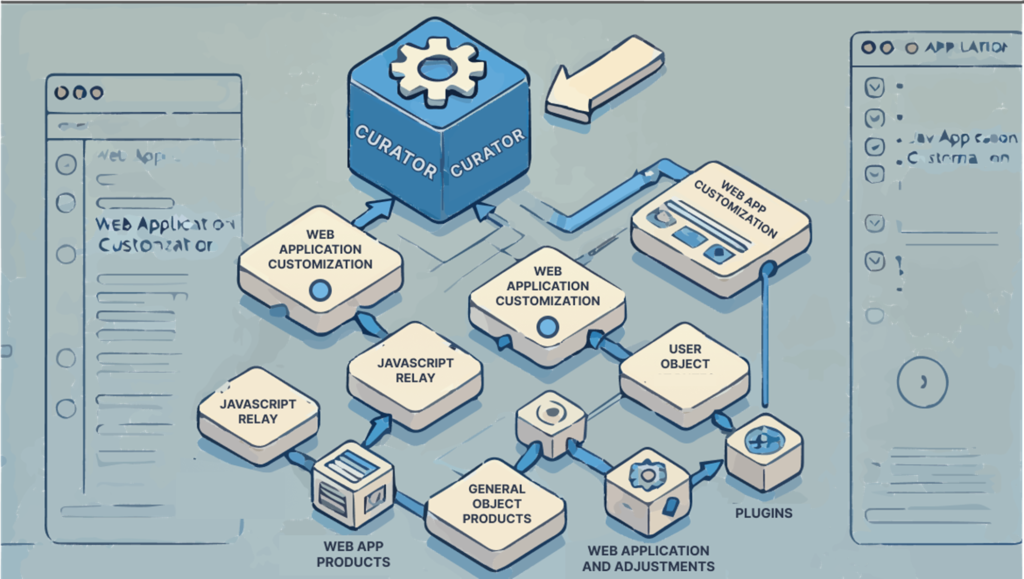
Introduction On the Curator side of things, some customization was required to meet the client’s needs, and this took the form of some JavaScript attached to the headers added through Curator’s back-end interface. Customization Requirements There were three parts to this customization: First, we added a relay object to communicate with the legacy web application. Second, we added a user object to determine which groups a given user could access. Third, we added a general object to include required DOM adjustments and third-party plugins. Relay Object The relay object contained variables and functions required for communication, including a reference to the current iFrame and a message subscription to receive messages from the legacy application when page links were clicked. Based on the content of these messages, required parameters were saved to a cookie to survive the reload and the user rerouted to the appropriate page. User Object The user object was a little more complicated. Curator has the capability to pass along SAML attributes, which is perfect for fine-tuning a user’s experience based on organizational roles and access, but this required the client’s AD to be set up with this information. This was the goal, but we needed a temporary solution until this could be completed that would allow for an easy transition once it was in place. Interim Solution The interim solution was to use a JSON data file that could be generated from their database. The user object reads this file and matches the current user, but once AD is properly set up, the function that reads and matches can be swapped for one that gets the SAML attributes, and the rest can remain untouched. Role-Based Access To start with, we had a handful of roles or personas, and we had multiple people who required access to more than one. Each persona centered around a particular aspect of the business and so had a catered menu to meet their specific needs and also reduce the unnecessary menu bloat that had existed before role partitioning was introduced by our project. Curator offers customization for groups and menus that offered up the lion’s share of work, and all we really had to do was assign the user to the proper group, which was easily accomplished using Curator’s extensive API. With a little bit of JavaScript to obtain the user information and calls to the API to set the group, the user is presented with their personal menu. For users with access to more than one persona, options were added to the user drop-down menu showing which role they had access to, as well as which they were currently using. General Object The general object had minimal responsibilities, mainly initializing the worker objects and a third-party news/notification plugin. CSS Modifications We introduced a number of CSS modifications in order to mimic the legacy application UI as the client wanted it to match that look and feel if possible. There were a few basic additions such as a responsive “hamburger” pop-out menu that the legacy web app did not have, so there was some creative license encouraged by user feedback. None of us were particularly surprised when the client expressed a growing preference for the non-legacy UI elements. And should they ever wish to upgrade other elements of the UI, it is a few CSS class definitions away. Conclusion Using Curator for this project was the right call for this client, and their customer support was outstanding. There is no doubt the client is now positioned to take full advantage of a suite of enterprise tools that will continue to provide an increasing return of value. With the Curator implementation complete, our client is now equipped with a powerful, integrated solution tailored to their specific needs. From overcoming authentication challenges to customizing user experiences, we’ve covered a lot of ground. The result is a robust, secure, and cohesive system that enhances their operational capabilities. We hope this series has provided valuable insights into the intricacies of integrating long-standing applications with modern cloud based platforms. Stay tuned to our blog for more exciting projects and innovative solutions!
Overcoming Authentication Hurdles: Integrating Legacy Applications with Curator by Interworks

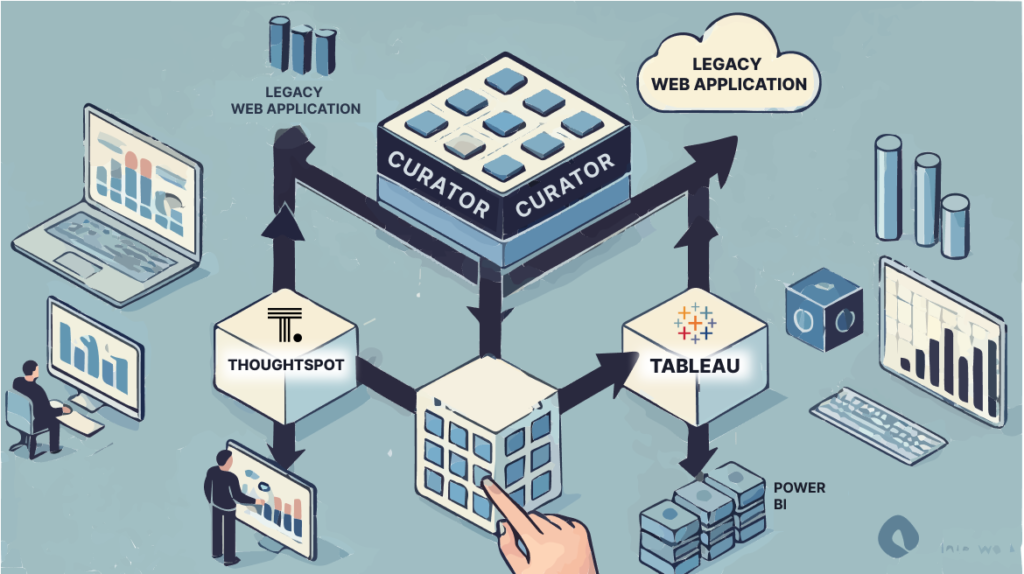
Introduction To continue from where we left off, the technical challenges involved in embedding what we refer to as a “legacy application” were not as bad as we feared, though by the same token, the process was not as smooth as we hoped. Modifying the App Configuration The first step was modifying the app configuration, which amounts to setting the ‘frame-src’ and ‘frame-ancestors’ in the Content Security Policy to allow embedding only from our Curator site. Pretty straightforward in an Nginx application once you get access. Initial Embedding Attempt For kicks, we embedded the entire app in a single iFrame and got the OAuth login screen as expected, followed by a swift permission denied from “login.microsoft.com.” Some of you may be nodding at this point because you know that Microsoft does not allow any sort of auth request to originate from an iFrame, and nor should it. It did present something of a problem considering the client wanted the web app to be independently accessible and secure. SAML Authentication Integration Curator itself has built-in support for SAML authentication workflows, and Power BI and the client were set up to use SAML, so it seemed natural that we could adapt the web app to use SAML as well. With everything under the same hood, we had hoped the SSO from the Curator login would extend to the application and since they wouldn’t be prompted to log in, all would be well. Dealing with Outdated Dependencies The shadow hanging over any implementation was, of course, the mountain of outdated dependencies involved with the application. But thankfully, the web app was using Docker, and the existing OAuth proxy was being run in its own container, so all we had to do was swap out that container for a custom SAML proxy that served up the same information. Node Express and SAML-Passport made this fairly straightforward to set up, and we had SAML authentication protecting the web app itself. Resolving Permission Issues Back to Curator though, and what do we find? Permission denied, of course! As it turns out, having multiple applications authorized with SSO through the same IDP will indeed allow a single sign-on for the user, but in the background, each application still sends out a request regardless of status, and that check remains disallowed from within an iFrame. Alternate Authorization Path The solution was to have an alternate authorization path, which was provided by Curator’s REST API (and their awesome support staff!). In the case where the web app was being run within an iFrame, the SAML proxy container would reach out to Curator instead of Microsoft to obtain identity. In effect, this put the embedded app under the umbrella of Curator SAML and removed that permission-denied issue. As Azure Active Directory was the identity provider for each component we had a consistent security backplane for the solution. And voila, web app pages were rendered properly and securely within Curator iFrames. Looking Ahead We’ve made significant progress in integrating the legacy web application with Curator, overcoming initial technical challenges and ensuring secure and seamless access through SAML authentication. But our journey doesn’t end here. In the next and final installment of our Curator Implementation series, we will dive into the customizations that were crucial to meeting our client’s unique needs. From JavaScript tweaks to role-based access control and UI enhancements, we’ll reveal how we tailored Curator to deliver a truly personalized and efficient user experience. Stay tuned for more insights and the final touches that made this project a resounding success!
Seamlessly Transitioning from Legacy Systems: A Case Study in Innovation and Efficiency with Curator by Interworks

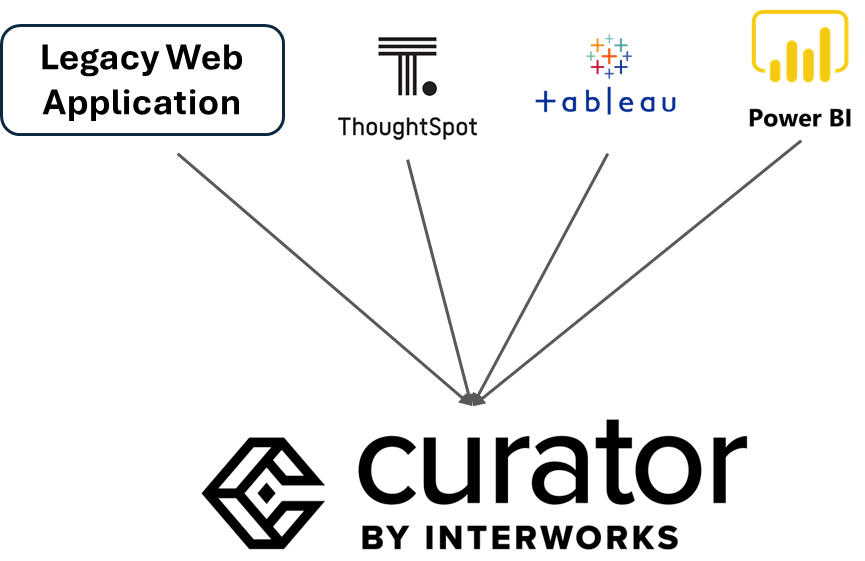
Are you struggling to update your outdated legacy systems without interrupting your users? Discover how Rower Consulting utilized Curator by Interworks to seamlessly transition a client’s poorly written legacy application with over 60,000 lines of code into a modern, more efficient data management system. By embedding the legacy application into Curator and utilizing Power BI integration, the client was able to keep their business running without an interruption of service or data migration, ultimately resulting in a more user-friendly experience. Dive deeper into the technical challenges and innovative solutions utilized by our team to navigate this complex transition in our upcoming blog post.
Understanding Data Science And Machine Learning’s Role in Business

With the advent of ChatGPT it’s impossible to avoid the subject of data science and machine learning. Learn more about these areas of study and how Rower Consulting can support you in this guide!
The World Is Reactive: Using Proven Tech To Boost Your Bottom Line

Generative models will change the pace of business, and that pace is only increasing. You system’s response time is no longer a nice-to-have. Here we outline a proven toolset we use to meet the need for speed.