Customizing Curator for Enhanced User Experience: A Deep Dive into Tailored Solutions

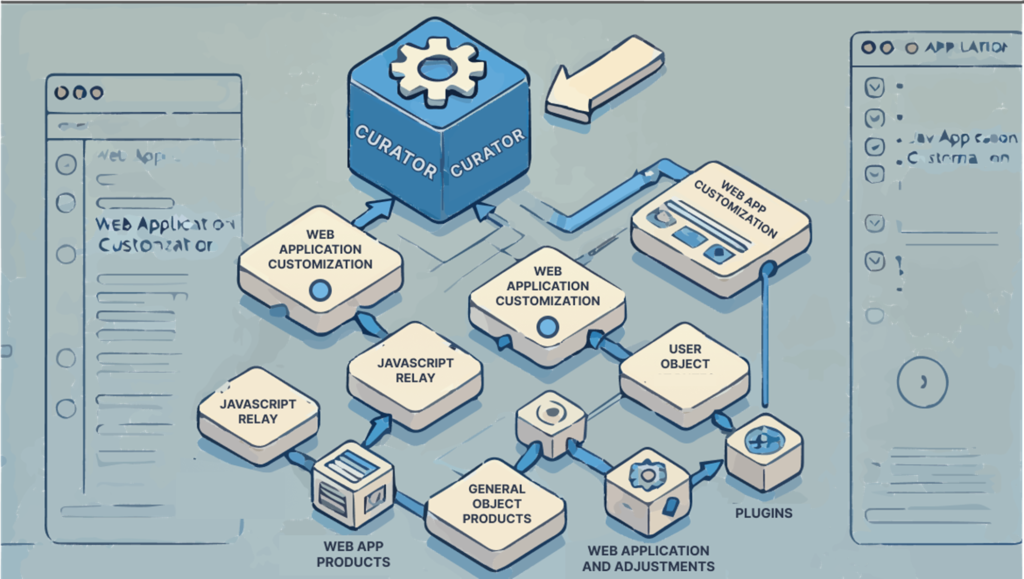
Introduction On the Curator side of things, some customization was required to meet the client’s needs, and this took the form of some JavaScript attached to the headers added through Curator’s back-end interface. Customization Requirements There were three parts to this customization: First, we added a relay object to communicate with the legacy web application. Second, we added a user object to determine which groups a given user could access. Third, we added a general object to include required DOM adjustments and third-party plugins. Relay Object The relay object contained variables and functions required for communication, including a reference to the current iFrame and a message subscription to receive messages from the legacy application when page links were clicked. Based on the content of these messages, required parameters were saved to a cookie to survive the reload and the user rerouted to the appropriate page. User Object The user object was a little more complicated. Curator has the capability to pass along SAML attributes, which is perfect for fine-tuning a user’s experience based on organizational roles and access, but this required the client’s AD to be set up with this information. This was the goal, but we needed a temporary solution until this could be completed that would allow for an easy transition once it was in place. Interim Solution The interim solution was to use a JSON data file that could be generated from their database. The user object reads this file and matches the current user, but once AD is properly set up, the function that reads and matches can be swapped for one that gets the SAML attributes, and the rest can remain untouched. Role-Based Access To start with, we had a handful of roles or personas, and we had multiple people who required access to more than one. Each persona centered around a particular aspect of the business and so had a catered menu to meet their specific needs and also reduce the unnecessary menu bloat that had existed before role partitioning was introduced by our project. Curator offers customization for groups and menus that offered up the lion’s share of work, and all we really had to do was assign the user to the proper group, which was easily accomplished using Curator’s extensive API. With a little bit of JavaScript to obtain the user information and calls to the API to set the group, the user is presented with their personal menu. For users with access to more than one persona, options were added to the user drop-down menu showing which role they had access to, as well as which they were currently using. General Object The general object had minimal responsibilities, mainly initializing the worker objects and a third-party news/notification plugin. CSS Modifications We introduced a number of CSS modifications in order to mimic the legacy application UI as the client wanted it to match that look and feel if possible. There were a few basic additions such as a responsive “hamburger” pop-out menu that the legacy web app did not have, so there was some creative license encouraged by user feedback. None of us were particularly surprised when the client expressed a growing preference for the non-legacy UI elements. And should they ever wish to upgrade other elements of the UI, it is a few CSS class definitions away. Conclusion Using Curator for this project was the right call for this client, and their customer support was outstanding. There is no doubt the client is now positioned to take full advantage of a suite of enterprise tools that will continue to provide an increasing return of value. With the Curator implementation complete, our client is now equipped with a powerful, integrated solution tailored to their specific needs. From overcoming authentication challenges to customizing user experiences, we’ve covered a lot of ground. The result is a robust, secure, and cohesive system that enhances their operational capabilities. We hope this series has provided valuable insights into the intricacies of integrating long-standing applications with modern cloud based platforms. Stay tuned to our blog for more exciting projects and innovative solutions!